Hello everyone! 🧡
In this article, we look into How to get started with GitHub pages.🤩
Probably you already know how to use Git and GitHub. Suppose you built a complete project for your website and upload it on Github. Now you want others to see what you built, but you don’t know how to use GitHub pages, now I am here to help you all how to get started with GitHub pages.🙂
GitHub Pages is a static site hosting service that takes HTML, CSS, and JavaScript files straight from your repository on GitHub, optionally runs the files through a build process and publishes a website, that are freely hosted on GitHub’s github.io domain.
Project sites whether owned by an organization or a user account, are unlimited.
Let's get started🤩


 Now upload your files to this repository. You can store any code you like in your Github repository, but to use the GitHub Pages feature to full effect, your code should be structured as a typical website, e.g. with the primary entry point being an HTML file called
Now upload your files to this repository. You can store any code you like in your Github repository, but to use the GitHub Pages feature to full effect, your code should be structured as a typical website, e.g. with the primary entry point being an HTML file called index.html.
Now you need to turn on the GitHub pages feature for your repository.
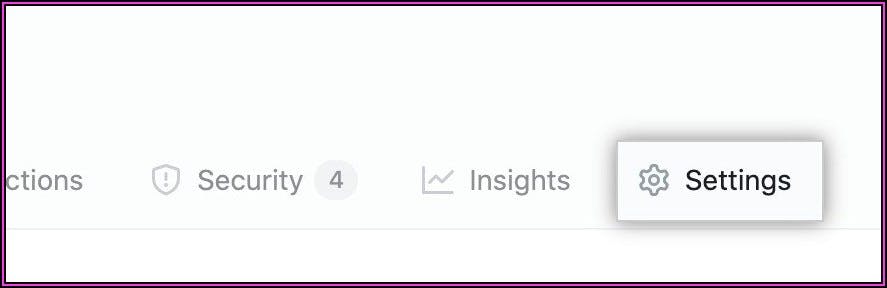
To do this, Go to your GitHub repository and click“Settings".
 Then select
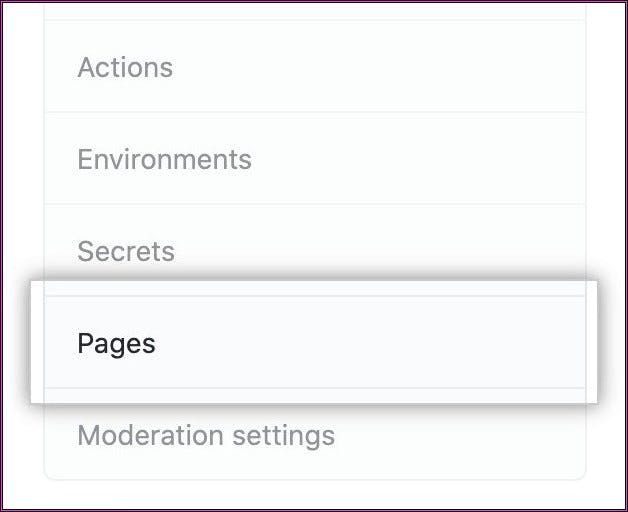
Then select Pages from the sidebar on the left.
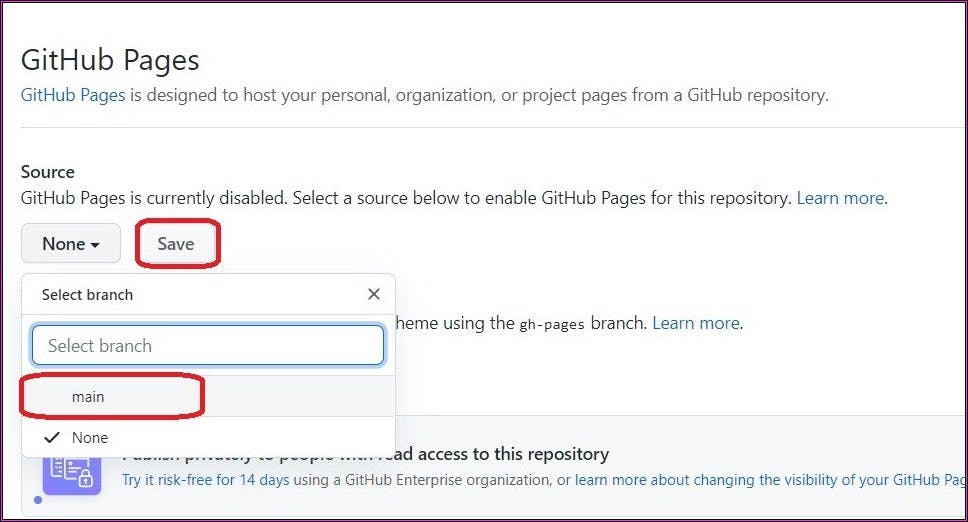
 Now underneath Source, choose the
Now underneath Source, choose the "main" branch, and click save
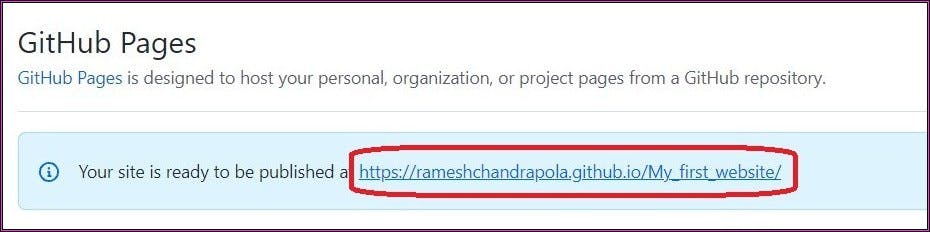
 Again go to the GitHub Pages section, and you should see a line of the form "Your site is ready to be published at
Again go to the GitHub Pages section, and you should see a line of the form "Your site is ready to be published at https://username.github.io/projectname/."
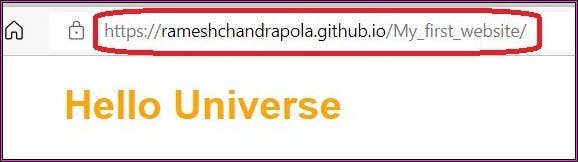
 If you click on this URL, you should go to your Project-site, provided the home page is called index.html — it goes to this entry point by default.
Though this looks empty but it’s just an example to give you an idea. Now you can deploy your own project.
If you click on this URL, you should go to your Project-site, provided the home page is called index.html — it goes to this entry point by default.
Though this looks empty but it’s just an example to give you an idea. Now you can deploy your own project.

My work here is done, Now it's your work to build creative projects and host it using GitHub pages🥳🧡
 That's all for today! 😁 You reached the end of the article 😍
If you found this article helpful, please like and share it 🧡.
That's all for today! 😁 You reached the end of the article 😍
If you found this article helpful, please like and share it 🧡.
 Don’t forget to share this article with your friends or colleagues. I'm Rameshchandra pola who loves to build projects and share valuable tips in my Blogs. Feel free to connect with me on any of the platforms below!🧡
Don’t forget to share this article with your friends or colleagues. I'm Rameshchandra pola who loves to build projects and share valuable tips in my Blogs. Feel free to connect with me on any of the platforms below!🧡
GitHub⭐LinkedIn
